Testare siti web su iPhone e iPad attraverso simulatori del calibro di MobiOne, iPad Preview, iPhone Tester e Screenfly può essere riduttivo, per il semplice fatto che l’anteprima restituita non sempre coincide con il risultato effettivo che gli internauti visualizzeranno sul display del proprio iDevice.
Perché? Beh, se questa operazione viene fatta in ambiente Windows, immaginare che quel risultato sia equivalente di quello visualizzato su un Retina Display è un errore grossolano.
E’ vero che le dimensioni del display di iPhone e iPad sono minori rispetto a quelle del pc, ma è anche vero che la risoluzione dello schermo del pc sarà differente da quella del Retina Display. Ergo, siccome il rendering viene effettuato dall’engine del browser usato comunemente per navigare dal pc, il risultato non è attendibile.
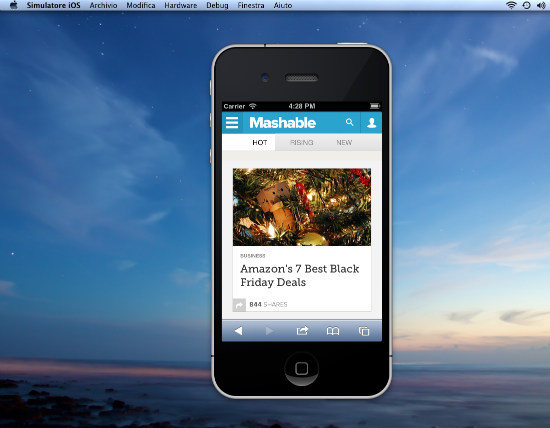
Come risolvere il problema? Come avere la certezza che il risultato ottenuto dal simulatore coincida a quello che visualizzeremo sul display di un qualsiasi dispositivo mobile della Apple? Al momento, l’unica risorsa in grado di darci questa certezza è iOS Simulator di Apple.
Per il suo corretto utilizzo, è necessario procedere con l’installazione gratuita di Xcode, ilsoftware di Apple che permette lo sviluppo delle app per iOS.
Il problema è che però la simulazione può essere poi fatta solo ed esclusivamente su Mac e non in ambiente Windows.
Per fare la simulazione anche con il sistema operativo più diffuso, occorre fare un’operazione “intermedia”: installare Mac OS X su un apposito software di virtualizzazione, come ad esempio VMware Virtualization e VirtualBox.
In questo modo, non avrai particolari problemi nel vedere come viene visto un qualsiasi sito internet da iPhone o da iPad, anche in ambiente Windows.