
La piattaforma Altervista mette a disposizione gratuitamente hosting per WordPress, gli Alterblog. Sono poi disponibili anche altre forme di sito, ma tutte si contraddistinguono dalla presenza di una toolbar, posta in alto nei siti ospitati da Altervista.
Mentre per il formato Altersito esiste la possibilità di rimuovere questa barra, negli Alterblog questa viene imposta, “iniettando” il codice nelle pagine prima di essere visualizzate sul browser. Con un piccolo intervento sul codice del proprio Alterblog, è possibile nasconderla.
Se sapete già modificare in autonomia il file di stile del vostro sito, saltate direttamente al codice.
Guida
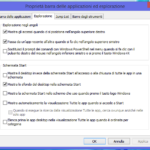
Dalla schermata di amministratore, apriamo la sezione Aspetto sulla barra a sinistra della schermata, per andare nella sottosezione Editor, come indicato in figura.
Si apre la schermata di editing dei file, che è composta di tre parti principali:
- L’editor, che permette di modificare i file del sito come un normale editor di testo;
- Il selettore dei temi, in alto a destra, che permette di scegliere il set di file dei diversi temi;
- L’elenco dei file che definiscono il proprio tema.
In generale è già selezionato il tema in uso e il suo principale file di stle, indicato sopra l’editor dalla scritta “Foglio di stile (style.css)”. Se così non fosse, cercate questo file nell’elenco dei file e apritelo nell’editor semplicemente selezionandolo.
Il codice da inserire
Copiate il seguente codice all’inizio del file di stile:
|
#av_toolbar_regdiv, #av_toolbar_iframe, .av_site, .av-antipixel {
display: none;
}
body {top: -32px;}
|
Cliccate su “Aggiorna file” per salvare le modifiche. A questo punto la barra non sarà più visibile, se ancora la vedere ricaricate completamente la pagina sul vostro browser (CTRL + R) per aggiornare le modifiche.
FAQ
Ho più file css dello stesso tema, quale devo scegliere? – A seconda del tema, possono essere usati più fogli di stile, che vengono tutti utilizzati per visualizzare correttamente il sito. Se non riuscite a capire qual’è il file corretto, provate a modificare un file css alla volta, ricordando sempre di ricaricare la pagina del browser quando volete vedere se le modifche hanno avuto effetto.
La barra è scomparsa, ma lo sfondo della pagina risulta spostato. – Può capitare che lo sfondo risulti mal posizionato su certi temi, in questo caso provate a rimuovere la riga “body {top: -32px;}”.
Il mio tema mette a disposizione un form per inserire codice css personalizzato. – In questo caso incollate pure lì il codice, le modifiche funzioneranno ugualmente.



Articolo molto interessante complimenti! *
"per andare nella sottosezione Editor, come indicato in figura"
Non vedo alcuna figura, ma soprattutto non ho, nella sezione "Aspetto", la voce "Editor" (mia versione: 5.1.1)
Ma soprattutto, non ho alcuna opzione che mi abiliti a modifiche css o HTML (ad esempio, volessi ingrandire o ridurre la sezione menu, non so come fare)
1 – in assenza di figura esplicativa e di voce editor, che fare?
2 – esiste un plugin da installare che mi consenta di modificare il codice css o html?
Grazie per il tempo che mi dedicherete