L’intelligenza artificiale ormai pervade ogni ambito digitale, trasformando radicalmente la nostra esperienza quotidiana e aprendo nuove opportunità in vari settori.
Dall’assistente virtuale presente sui nostri smartphone, alle automobili a guida autonoma, dai sistemi di editing audio/video ai dispositivi per la domotica.
Grazie all’apprendimento automatico e alla capacità di adattarsi autonomamente alle situazioni, l’intelligenza artificiale può analizzare grandi quantità di dati, identificare modelli nascosti e fornire risultati significativi, completando per nostro conto compiti tediosi e ripetitivi, sopperendo alle nostre lacune, integrando al meglio quanto già svolto, finanche mantenendo intatto il nostro stile.
Un supporto per i webmaster
Una vera rivoluzione che da qualche mese a questa parte ha coinvolto anche il settore dello sviluppo web, facilitando molto la creazione di blog, siti ed e-commerce, non solo in quello che è lo sviluppo informatico della piattaforma e la creazione di layout e design, ma anche nella creazione dei testi di supporto, compresa la descrizione di eventuali prodotti nel caso di progettazione di store online.
E proprio nell’e-commerce l’intelligenza artificiale, utilizzando tecniche di apprendimento automatico, consente persino di mostrare prodotti in base alle preferenze degli utenti, ai comportamenti passati e alle informazioni demografiche, proponendo quindi contenuti altamente rilevanti e personalizzati, IL TOOL LO TROVI SUL SUPPORTO SERVIZIO IA FRAMER Quanto costa: Gratuito Sito Internet: https:// www.framer.com MEDIA 40 MIN. Internet | Fai da te | Crea il tuo sito con l’IA | 48 Almanacco 2024 di Win Magazine migliorando l’engagement e aumentando le probabilità di conversione.
Il connubio tra l’intelligenza artificiale (IA) e lo sviluppo dei siti web rappresenta di fatto un nuovo approccio che offre numerose opportunità e vantaggi, non solo legati allo sviluppo in sé ma che va ben oltre, sconfinando in campi collaterali come l’ottimizzazione dei contenuti per i motori di ricerca (SEO) o nell’analisi dei dati di ricerca al fine di identificare le tendenze e i modelli emergenti, consentendo l’ottimizzazione dei contenuti e l’individuazione di strategie volte a ottenere una maggiore visibilità e raggiungere un pubblico più ampio.
Di seguito vedremo come sia possibile realizzare un sito web partendo da zero e, soprattutto, senza avere conoscenze di programmazione.
COME L’IA MIGLIORA LA SICUREZZA DEI SISTEMI WEB
L’intelligenza artificiale sta giocando un ruolo sempre più importante anche nella sicurezza dei siti web e delle infrastrutture che li gestiscono; la capacità di analizzare grandi quantità di dati, identificare modelli e apprendere dalle esperienze pregresse può essere impiegata per meglio proteggersi dalle minacce come attacchi informatici, frodi online e abusi.
L’IA può ad esempio essere utilizzata per monitorare il traffico dei siti e identificare potenziali minacce come attacchi DDoS (Distributed Denial of Service), intrusioni, tentativi di hacking e malware, lo fa utilizzando algoritmi di machine learning in grado di rilevare modelli anomali o comportamenti sospetti che potrebbero indicare un attacco in corso.
Ad esempio il plug-in WordPress Quttera Web Malware Scanner (https://wordpress.org/plugins/quttera-web-malwarescanner), include un motore di scansione intelligente capace di individuare malware, trojan, backdoor, worm, shel, virus, codice Javascript e injection di codice dannoso.
Se vi accingete a realizzare un sito WordPress rappresenta un’ottima scelta per proteggersi, è proprio il caso di dirlo, in maniera intelligente.
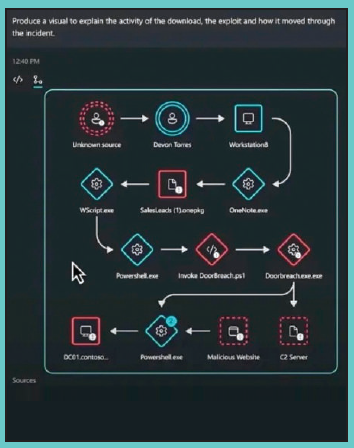
Per sistemi più evoluti Microsoft ha presentato Security Copilot, attualmente divulgato solo come anteprima, che sfrutta l’IA di GPT-4 per individuare e rispondere velocemente alle minacce informatiche. Consente di far emergere potenziali minacce in tempo reale, identificando un attacco in corso, valutandone la portata e fornendo istruzioni per iniziare a rimediare in base a tattiche comprovate degli incidenti di sicurezza nel mondo reale.

STRUMENTI “INTELLIGENTI” PER CHI LAVORA CON I SITI WEB
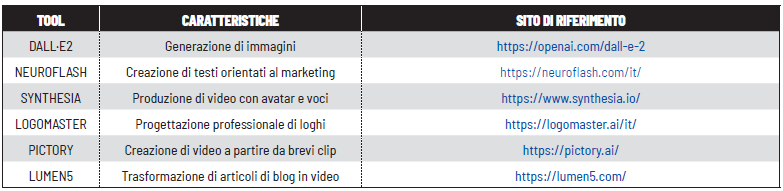
L’IA è presente anche in diversi tool utilissimi per chi quotidianamente ha a che fare con lo sviluppo o il popolamento di piattaforme web e social. ChatGPT, il generatore automatico di testi più chiacchierato, ha dato il la allo sviluppo di numerosi altri strumenti che, basandosi proprio sul popolare chatbot basato su intelligenza artificiale e apprendimento automatico sviluppato da OpenAI, facilitano lo svolgimento di numerosi altri compiti spesso tediosi, lunghi e dispendiosi; dal generatore di immagini in grado di creare immagini da un semplice prompt testuale, al tool per realizzare loghi aziendali e produrre video partendo da un brevissimo clip.
Nella tabella in basso alcuni degli strumenti automatici più in voga che funzionano tramite input testuali.

Creiamo il nostro sito con l’IA
Abbiamo utilizzato l’IA di Framer per progettare facilmente pagine web professionali con tanto di supporto SEO. Pronti, partenza, via.
PASSO 1: Start your dream

Dal browser rechiamoci su https://www.framer.com, il sistema ci invita subito a descrivere la tipologia di sito da realizzare.
Nell’esempio si è scelto il sito “ViaggiAmo”, uno spazio web pensato per chi desidera pianificare un viaggio; più informazioni dettagliate daremo, maggiore sarà la rifinitura delle pagine.
Procediamo cliccando su Start with AI.
PASSO 2: Pochi secondi per generare tutto

Basteranno davvero pochi secondi perché l’IA generi ogni contenuto della homepage del nostro sito.
Al centro avremo il layout pronto in versione desktop, tablet e mobile, così da avere immediatamente l’idea della resa finale.
La barra laterale destra elenca ogni elemento della pagina, quella sinistra le proprietà di ogni oggetto.
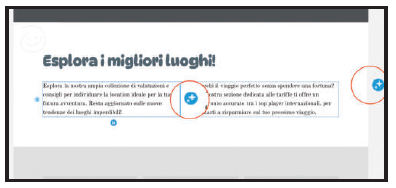
PASSO 3: Ogni elemento è altamente personalizzabile

Selezionando un qualunque elemento della pagina, sarà possibile modificarne testo, colori, font e stile.
Tramite l’iconcina tondeggiante a forma di stella si “chiederà” all’IA di rigenerare il contenuto selezionato, colori e stili nel caso di un elemento grafico, lo scritto visualizzato nel caso di un box testuale.
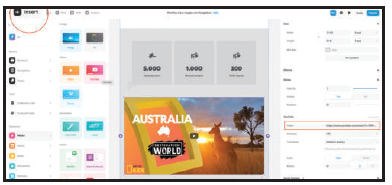
PASSO 4: Vogliamo aggiungere nuovi elementi alla pagina

Nell’esempio è stato aggiunto un video non previsto dall’IA.
Per farlo clicchiamo sul pulsante in alto a sinistra Insert, scegliamo l’elemento (Elements) e trasciniamolo in pagina ridimensionandolo opportunamente.
Poi, dalla barra laterale destra, modifichiamo a piacimento le proprietà.
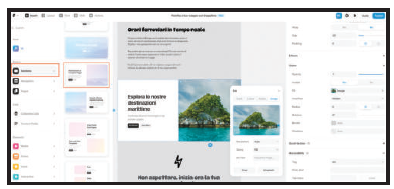
PASSO 5: E se volessimo aggiungere una sezione?

Framer consente anche di inserire delle nuove sezioni, tipiche di una pagina web.
Ne esistono di diversi tipi (testo e immagini, solo testo, griglia di testo o di immagini, ecc.) sono tutte presenti nella barra laterale destra sezione Basics/Sections e ognuna può essere popolata con l’IA.
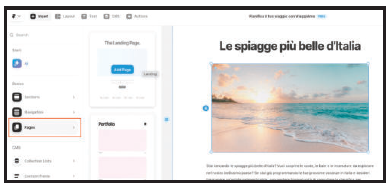
PASSO 6: E per le altre pagine del sito?

Framer mette a disposizione una serie di template accessibili dalla sezione Pages (blog, teaser, portfolio, landing page, 404 etc.), oppure, cliccando sul pulsante Actions posto in alto sarà possibile scegliere la creazione di una nuova pagina sfruttando l’IA e fornendo indicazioni testuali.