Vogliamo vedere la password che usiamo per fare il login a un sito? Siamo in possesso del pc di un nostro amico e vogliamo vedere la password che usa per accedere a facebook, twitter o un altro social?
Rendiamo leggibili le password grazie a un semplice trucco grafico.
Come vediamo ogni giorno quando accediamo a facebook o a un altro sito, il form di login ci permette di leggere senza problemi il nome utente ma ci “cripta” la password tramite asterischi o pallini.
Questo è dovuto al modo di gestire le caselle di tipo input da parte di HTML.
Quindi basta modificare il codice HTML per rendere visibili le password facendo credere al nostro browser che non siano più input di tipo password.
Queste modifiche sono offline nel senso che non cambiano per sempre il modo in cui visualizzeremo le caselle input ma le modificheranno solo fino al prossimo aggiornamento o caricamento della pagina web.
Vediamo come rendere visibile la password prendendo per esempio il popolare social network facebook.

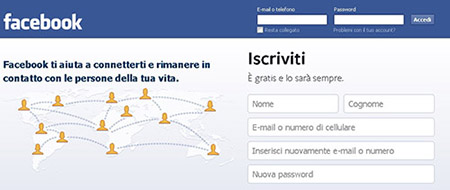
Come possiamo vedere il form di login è composto da due caselle. Nella prima va inserita la nostra email e nella seconda la nostra password. Come da foto sotto.

Come possiamo vedere la nostra password è visibile sotto forma di pallini. Ma come mai quei pallini?
Clicchiamo con il tasto destro del mouse nel box relativo alla password (1) e poi clicchiamo su Analizza elemento (2) per far aprire la console di firefox con il codice sorgente della pagina. In caso di utilizzo di google chrome come browser web, eseguiamo il passo 1 e poi clicchiamo su Ispeziona elemento.

Una volta fatto, si aprirà la console di Analisi della pagina che contiene tutto il codice HTML (HyperText Markup Language) comprendende di script JavaScript e css (Cascading Style Sheets,fogli di stile). Questo è uno strumento molto utilizzato dagli sviluppatori web.

La riga:
<input id=”pass” class=”inputtext” type=”password” tabindex=”2″ name=”pass”></input>
identifica la casella della password.
Input è il tipo di tag, che identifica una casella di tipo input. Type invece ci dice che tipo di elemento verrà visualizzato.
Per altre informazioni sul tag di tipo input di HTML premete qui.
Notiamo che type è segnalato come password, quindi mostrerà elementi come se fossero password e quindi a forma di pallini, asterischi o altri caratteri che sono impostati dal nostro browser o lato HTML per sostituire i caratteri della parola che usiamo come password.
Ma allora basta cambiare il type per renderla visibile? Esatto.
Dobbiamo semplicemente fare doppio click su “password” per poterla editare. Scriviamo text al suo posto per avere questa riga:
<input id=”pass” class=”inputtext” type=”text” tabindex=”2″ name=”pass”></input>
Ora la password non sarà più un insieme di pallini ma una serie di caratteri a noi noti.